By nature most people are resistant to change. I have learned the hard way that just because something has been working great for the last 10 years does not mean it is always the best solution now. So much has change with technology not only within the last 3 years but over the last 6 months I have seen drastic evolutions of the art of possible. Users are demanding more and in faster timeframes. We as designers have to keep up with the latest trends, patterns, and interactions or you will be left in the dust.
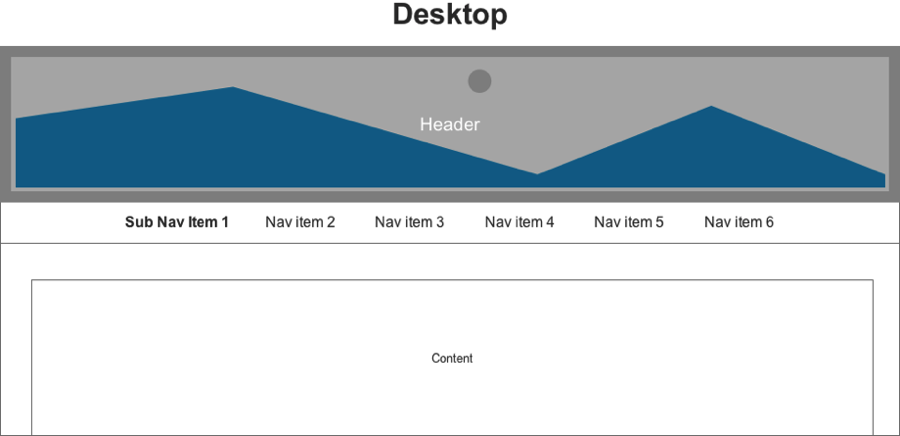
I recently had a design challenge that required the ability to display a horizontal sub navigation for mobile. Since we already had a main navigation being taken up by the parent hamburger menu I was in a bit of a jam on what to do. 
My first instinct was to group all of the navigation elements into some sort of drop down so that when users clicked on the drop down they see the navigation list options. This would have been fine but was more of an old school way of looking at things. Also the animation of the drop down was a bit jarring on a mobile device.

A designer suggested using a new design technique to have the same tabs but allow the users to swipe through them when presented on the mobile responsive view. At first I was hesitant since it would require the user to clearly understand the menu was cut off on one side and all they needed to do was swipe from right to left to see the other options.

After further research this was a design pattern that was introduced through Google’s Material Design Scrollable tabs. See video animation HERE
Overall I think the scrollable tabs is a great new design pattern but only used in moderation and in specific scenarios. I find myself a lot of the time thinking about the old school way of doing things that worked from project to project. However I think we as designers need to push ourselves to think more outside the box. The traditional top or left side navigation is just not going to cut it anymore. We are in a world of younger user types that expect cutting edge design experiences that were limited by technology just a few years ago.